Каскадные Таблицы Стилей прост в использовании, если не лезть в дебри наследования, приоритетов, структуры классов, теоретические аспекты и практический опыт.
Основная цель каждого свойства CSS для отображения, но это не означает только "видимые": одинаково важны дизайн "в CSS переполнения скрытые".
Элементы страницы
Страница содержит не только элементы, они могут быть расположены элементы, будь то рамки (и это может быть не только набор компонентов, но на другом сайте целиком) или самодельные системных объектов.
 Вам будет интересно:Как привязать телефон к "веселая игра": зачем это нужно и ручного
Вам будет интересно:Как привязать телефон к "веселая игра": зачем это нужно и ручного
Конечно, подавляющее большинство застройщиков, практикующих резиновая верстка, вынуждены считаться с растущими объемами информации и тот факт, что барьер в 800 на 600 пикселей-это не барьер в 640 КБ, которых в течение нескольких десятилетий преодолеть менталитет создателей МС-Дос, чем осложнить жизнь программистов и пользователей первая компьютеров.

Здание изначально все проще: не соответствовать странице на экране, в браузере прокрутка. Хотя разработчик может обеспечить вывод содержимого страницы в окне без прокрутки полосы и никакие другие свойства: содержание страницы никогда не выйдет за пределы окна. Естественно, за окном другие приложения и окна браузера ничем не лучше других операционной системе Windows всегда стоит для приложений равенства.
Однако, независимо от того, как расставить приоритеты в выборе типов компоновки, независимо от того, как распределяется интерес посетителей к оптимальное разрешение экрана для просмотра веб-сайтов, сегодня существуют разные экраны, что не всегда возможно прямоугольной области фиксированного размера.
Динамичный мир через перелив в CSS
Предполагается, что на странице есть содержание изложенных в гипертекстовой теги, определяющие как рисовать в том или ином случае при определенных условиях.
Все постоянно меняется. Даже если сайт такой, что его содержание не может быть изменено в течение многих лет, нет никакой гарантии, что неожиданный посетитель не хотел открыть его на новом устройстве, что разработчик этого сайта и понятия не имел.
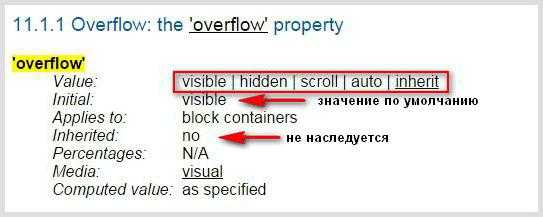
Параметры свойств CSS правила переполнения включает в себя только четыре: это позволило скрыть все, что за пределами области элемента, для отображения, чтобы обеспечить прокрутку всегда или только при необходимости, или наследуют от предка.

В первом случае (переполнения: скрытые), все содержимое, которое находится за пределами элемент будет скрыт, и скрыт не будут доступны. Эта позиция является эффективной, но не менее интересный вариант, чтобы показать все, что выходит за пределы (переполнения: видимый). Так что разработчик предоставляет пользователю возможность всегда иметь представление о полном содержании элемента и контролировать ее объем. Меньше возможностей дает вам прокрутки (переполнение: прокрутки полоса прокрутки есть всегда, или переполнение: авто - полосы прокрутки появляются при необходимости).
Использование правила особенности переполнения
Элементы, которые находятся внутри тега, который имеет смысл для CSS "перетекание текста", представляют особый интерес только тогда, когда они представляют собой текст. Расположение других компонентов, как правило, фиксируются координаты или относительные позиции.
Текстовые элементы не всегда содержат определенное количество цифр, а если возникла необходимость в использовании переполнения Усс назначен варианты управления непредвиденные изменения объема содержимого.
В частности, на этапе отладки, вы можете применять стоимости авто, или свиток, а затем блокировать дисплей все, что находится за пределами региона, давая посетителю набор кнопок, которые будут двигать содержимое невидимым в видимой области. Это обычная практика. Не все в восторге полосой прокрутки, некоторые предпочитают четыре кнопки: старт, вперед, назад, в конец.
Кроме того, правило переполнения CSS устанавливается к авто/прокрутка приносит на страницу неприятный элемент неопределенности: браузер имеет приоритет в плане прокрутки страницы к пункту, когда он помещает указатель мыши.
Когда элемент представляет собой текстовый блок, это не слишком заметно и неудобно, но если на всю ширину окна, чтобы разместить слайдер (блок-символов), чтобы преодолеть такую конструкцию не всегда можно с помощью мыши, вы часто нужно использовать кнопку "Начать" или "конец страницы".
Приоритеты скроллинга
Страница диалог с посетителем имеет существенное значение, так как ее дизайн, разработка, содержание. Как сайт откроется в браузере и делает это в своем собственном окне или отдельной вкладке, то, скорее всего, прямо на скроллинг должен иметь страницу, а не товар. Последние могут быть не только много, но каждый может иметь свою собственную функцию.

Сайте всегда несет в себе определенный смысл, даже если он относится к философии, мистики или других неожиданных материалов. Поэтому всегда можно предположить конкретные элементы диалогового окна загрузки, с правило переполнения в CSS.
В частности, если элемент представляет селектора выбрать год (дата), классический, селектор будет неудобно, и полоса прокрутки будет доставлять значительные неудобства. Применяя в этом случае, переполнение, ус эффективно можно использовать в дополнение: внутреннего поля в элементе, чтобы выделить периоды, чтобы позволить посетителю быстро и удобно установить день, месяц, год.