- Что форма обратной связи на сайте
- Способы организации обратной связи на сайте
- Форма обратной связи на сайт PHP-скрипт
- Форма без использования PHP
- Форма обратной связи в Joomla
- Обратной связи для Joomla: встраивание формы в структуру сайта
- Форма обратной связи для Вордпресс
- Настройка обратной связи в WordPress: нюансы
- Настройка контактную форму на WordPress: контактный формуляр 7 плагин
- Резюме
Управление сайтом в большинстве случаев включает в себя взаимодействие с посетителями в рамках механизмов обратной связи. Представлены они могут быть по-разному. Например, в виде формы обратной связи. Какого вида может быть представлено? Каковы особенности осуществления соответствующей формы в структуре сайта?

Что форма обратной связи на сайте?
Форме идет речь, представляет собой интерфейс, предназначенный для передачи администраторам сайтов различных сообщений от посетителей. Эта форма может быть удобной альтернативы с помощью адреса электронной почты и в некоторых случаях — диалоговых интерфейсов в формате чата. Используя его, пользователь может быть уверен, что его послание дойдет до адресата и не будет, поэтому в спам, и поэтому нет необходимости использовать сторонние программы для работы с почтовым ящиком.
 Вам будет интересно:Windows 10: Как узнать сборку и версию
Вам будет интересно:Windows 10: Как узнать сборку и версию
Обратная связь для сайта (HTML формат или, например, в виде скриптов, написанных на PHP или другой язык программирования) может быть настроен таким образом, чтобы посетитель интернет-ресурса сумел отразить сообщение, суть вопроса, а также указать свои личные и контактные данные. Изучить, с помощью каких механизмов может осуществляться администраторами интерфейсов сайта и его посетители.
 Вам будет интересно:Как изменить имя пользователя в Windows 10: простейшие примеры и вопросы, связанные с ней
Вам будет интересно:Как изменить имя пользователя в Windows 10: простейшие примеры и вопросы, связанные с ней

Способы организации обратной связи на сайте
Для запуска сервиса обратной связи для вашего сайта различными способами. Среди наиболее распространенных:
- с помощью бесплатных онлайн-сервисов, генерирующих специальные HTML код для формы обратной связи;
- использования услуг, предоставив соответствующие коды HTML и PHP скрипты, необходимые для работы формы обратной связи;
- готов к использованию скриптов и встраивание их в HTML-код страницы на сайте.
Первые 2 метода могут быть пригодны пользователям, которые не имеют большого опыта в области веб-разработки. В свою очередь, 3-й способ является во многих случаях более подходят профессионалам, которые смогут правильно включить соответствующую службу обратной связи на сайте в структуре веб-страницы. Но это условная зависимость. Может оказаться, что использование сервера для создания HTML-код на практике будет сложнее, чем скачивание готовый PHP скрипт.Рассмотрим, как эти возможности могут быть использованы на практике.
Форма обратной связи на сайт PHP-скрипт
 Вам будет интересно:"Андроид" не включен беспроводной доступ в интернет: возможные отказы и методы их устранения
Вам будет интересно:"Андроид" не включен беспроводной доступ в интернет: возможные отказы и методы их устранения
Если пользователь является предпочтительным вариантом, который будет использовать уже готовую форму обратной связи для сайта на php скрипт, его можно скачать, например, на специализированном сайте script.landman.ru. Основные характеристики соответствующего скрипта со следующим:
- отправка сообщений пользователям сайта;
- фильтрация спама;
- возможность использовать скрипты на заказ определенных товаров и услуг.
Часть скриптов, предлагаемых командой разработчиков этого сайта являются:
- Ссылка HTML-форма, которая может быть размещена в одном из разделов сайта;
- PHP-скрипт, предназначенный для обработки сообщений от посетителей сайта;
- специальные шрифты для антиспама.
Таким образом, в этом наборе есть все необходимое для организации простой, функциональной и надежной формой обратной связи. Следует отметить, что это вполне может быть быстро установлен и неподготовленному пользователю. Подготовила форму обратной связи на сайте с бесплатными landman.ru но при условии, что владелец портала, используя его сохранить авторские права разработчиков.
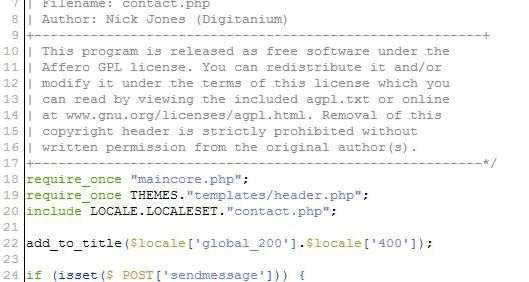
Для установки скрипта на вопрос, его сначала надо проверить файл config.php для корректности адреса электронной почты администратора сайта, который будет получать сообщения от пользователей. Кроме того, в robots.txt файл должен быть установлен, чтобы ограничить индексацию папки, используемые файлы, которые должны быть скопированы в корневую папку сервера.

Форма без использования PHP
Форма обратной связи на сайте может быть установлен на веб-странице без использования PHP-скриптов или файлов автоматически при использовании любой другой язык программирования, использование которых на определенном сервере может быть затруднено или требует дополнительных ресурсов, которые могут быть недоступны в распоряжение владельца сайта.
 Вам будет интересно:Что такое ошибка 24?
Вам будет интересно:Что такое ошибка 24?
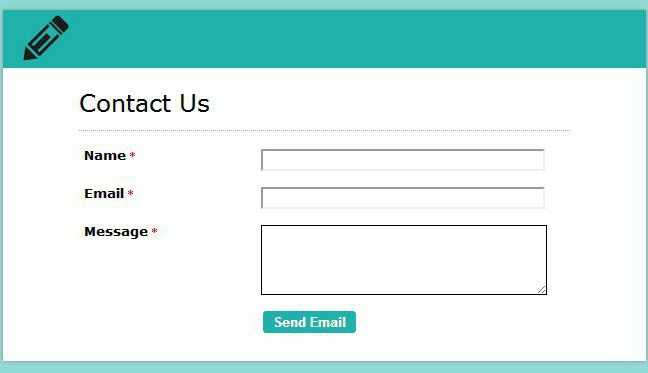
В данном случае речь идет просто о сгенерировать специальный HTML-код. Вы можете использовать один из предложенных разработчиками main-ip.ru/genform обслуживание. Вы должны пойти по указанному адресу, затем введите требуемые параметры в форме. Затем вы можете создать и скопировать код, а затем разместить его на странице в ведении сайта.

Чтобы решить проблему — как сделать форму обратной связи, многие современные веб-дизайнеры предпочитают решать ее с main-ip.ru/genform подключения услуги в первую очередь по той причине, что она позволяет настроить соответствующую форму на многих важных параметров. Такие как:
- ширина формы;
- имя поля, в котором можно ввести имя пользователя, обращающегося к администрации сайта через механизм обратной связи;
- поле " Имя " укажите адрес электронной почты пользователя;
- параметры различных дополнительных полей (они могут быть указаны, например, альтернативные способы связи с пользователем в виде Skype или другой мессенджер);
- имя текстового поля, чтобы ввести сообщение.
Кроме того, используя страницу генерации HTML код для формы обратной связи, вы можете настроить:
- высота блока заголовка формы, ее цвет — HTML-верстка;
- цвет текста, записанного в заголовке и в форме сообщения;
высота текстового поля для ввода сообщения, и личных данных пользователей;
- размер шрифта формы.
Таким образом, служба main-ip.ru/genform среди наиболее удобной для пользователей, которые нуждаются в обратной связи для сайта. HTML код, созданный с помощью сервиса легко интегрируется в структуру веб-страниц. Важно — после установки данного кода для проверки правильности работы соответствующей форме.
Бесплатно обратной связи для вашего сайта может быть сделано с помощью инструментов, которые являются частью популярных оболочек для управления интернет-порталы. Такие как, например, Joomla.
Форма обратной связи в Joomla
Интерфейсы для обратной связи в системе управления проектами представлены в разделе "Контакты". По данным экспертов, в соответствующей форме, несмотря на простоту, имеет достаточную функциональность для того, чтобы обеспечить устойчивую связь между посетителями сайта и его администраторов.

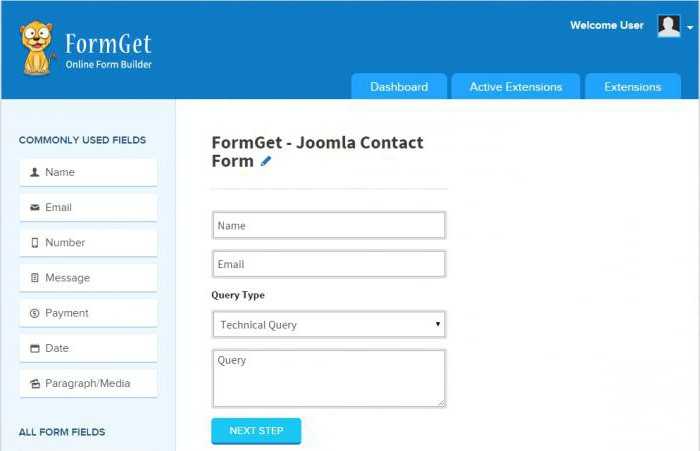
Как сделать обратную связь на сайт с помощью Joomla? Прежде всего, вы должны войти в главную панель этой системы, а затем выберите "Контакты". На открывшейся странице вам нужно создать новую категорию данных. Для этого нужно заполнить несколько полей - "заголовок" и "псевдоним". После нужно отразить в системе факт, что опубликована соответствующий PIN-код. Тогда вам нужно сохранить настройки в системе.
После создания нужной категории, вам нужно создать веб-страницу, где будет располагаться форма обратной связи для вашего сайта. Чтобы решить эту проблему, выберите "Контакты", затем нажмите на кнопку "Новый". Затем вам нужно заполнить необходимые данные в открывшемся окне, затем, чтобы отразить тот факт, что опубликованные данные. Параметры, которые вы хотите сохранить.
Обратной связи для Joomla: встраивание формы в структуру сайта
После того как все необходимые процедуры будут проведены, форма обратной связи может быть размещена на сайте. Для этих целей вам нужно войти в административную панель, а затем выберите "меню" и выберите место, где будет отражена форму обратной связи. В соответствующий пункт меню вы должны создать новый вариант — тот, который привязан к области настройки контактов.
Затем следует открыть страницу, где пользователь должен исправить название пункта меню, а также указать контакты, которые будут ему соответствовать. Настройки должны быть сохранены. После этого, система обратной связи на сайте под управлением Joomla будет доступна для пользователей в разделе "Контакты" администрируемого сайта.
Еще одна популярная платформа для интернет-порталов — на WordPress. Мы рассмотрим, как сделать обратную связь на сайте, используя средства, которые она включает.

Форма обратной связи для Вордпресс
Рассматриваемая система управления, интернет-портал требует регистрации, для того, чтобы решить проблему, вопрос, специальные плагины. В частности, форма обратной связи может быть использован контакта скрипт плагина форма (ее особенности мы рассмотрим позже). Обычно это доступно в меню главной панели WordPress в разделе "Плагины".
Необходимо, выбрав соответствующий скрипт, чтобы активировать его. Затем выберите вкладку "Контакты" и скопировать код плагина. Затем выберите вкладку "страницы" и выберите "Добавить новый". Затем вставить его в соответствующее поле ранее скопированный код. При необходимости, вы можете настроить внешний вид страницы с контактными данными. Как только он будет готов, соответствующие страницы могут быть опубликованы.
Установка плагинов с WordPress, даже если один или другой из их видов является довольно простой код (отзывы на сайте могут быть организованы для решения разных проблем), во многих случаях, характеризуется особенностями, которые полезно отметить. Изучать их в контексте функции основных плагинов, которые доступны в соответствующей системе управления, интернет-порталы.
Настройка обратной связи в WordPress: нюансы
 Вам будет интересно:Вино: как установить эту программу?
Вам будет интересно:Вино: как установить эту программу?
Использование WordPress и услуг с целью организации обратной связи могут быть реализованы, следовательно, используете несколько плагинов. Давайте рассмотрим их. Выше мы отметили, что формы обратной связи, которые могут быть установлены в структуре сайта WordPress может быть основано на плагин контактной формы. Кроме него, пользователя системы управления интернет-порталы-это такие интерфейсы, как:
- Поп SimpleModal — форма обратной связи для сайта;
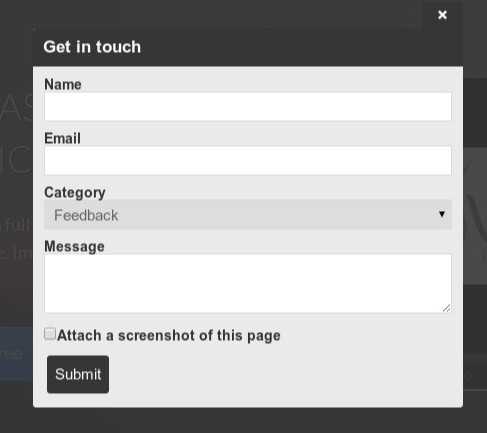
- Usernoise кнопка, очень быстро плавающей плагин, при нажатии на которую открывается форма для ввода сообщения;
- Контактная форма в версии 7.
Первый плагин из списка адаптированных для проверки правильности заполнения. Вторая позволяет выбрать тип запроса, который может быть представлен пользователю сообщение, вопрос или пожелание. Третий имеет функцию выбора конкретных получателей сообщения — например, один или несколько пользователей, которые зарегистрированы на сайте.
Узнаете, например, как сделать обратную связь на сайте через контактную форму плагин в версии 7.
Настройка контактную форму на WordPress: контактный формуляр 7 плагин
Для того, чтобы использовать плагин отчетности для того, чтобы решить проблему, в вопрос, нужно войти в Панель управления WordPress, выбираем "плагины", а затем нажмите на кнопку "Добавить новый".
В соответствующем интерфейсе будет доступна форма, через которую вы можете искать необходимые скрипты: надо ввести имя плагина. Ссылка для установки соответствующего расширения, которое будет отображаться в результатах поиска.
Отчетный плагин должен быть установлен и дождаться сообщение об успешной установки. Кроме того, соответствующие дополнения должна быть активирована. Затем в меню, расположенном в левой части экрана браузера, вы будете иметь возможность связаться с нами 7. При наведении курсора на нее открывается дополнительное меню, в котором выберите пункт "Добавить новый". Надо создать новый интерфейс, в структуре которого будет присутствовать форма. Пожалуйста, нажмите на кнопку называется и "добавить новый".
В открывшемся окне, необходимо настроить необходимые параметры для требуемой форме. Как сделать обратную связь на сайте с особенностями конфигурации соответствующего интерфейса? Прежде всего, полезно обратить внимание на выбор заголовка формы: он может звучать как "администрирование" или "владельца электронной почты на сайте".
Затем вы можете настроить внешний вид формы. Для этих целей вы можете использовать шаблон, предложенный системой по умолчанию. В принципе, это простая форма обратной связи для вашего сайта. Он записал торговали имя, адрес, тема сообщения и текст обращения к администрации сайта. При необходимости, вы можете расширить функциональность соответствующий шаблон. Для этих целей можно активировать дополнительные теги с помощью соответствующих пунктов меню.
Добавить созданный, используя контактную форму 7 плагин формы обратной связи, такой же, как и с любым другим интерфейсом, предлагаемые разработчиков WordPress. Вы можете проверить, как работает новая форма обратной связи, отправив тестовое сообщение. Он должен быть отправлен по электронной почте владельцу сайта, который указан при настройке параметров плагина.

Резюме
Итак, мы рассмотрели, как сделать форму обратной связи. Эта проблема может быть решена с использованием PHP-скриптов (или составлены на другом языке программирования), приложение автоматически HTML-кода или с помощью системы контроля интерфейсов интернет-проектов, таких как Joomla или WordPress.
Выбор конкретного механизма для создания формы обратной связи может зависеть от масштабов территории, интенсивность предполагаемого общения администрации с посетителями, структура соответствующего портала, содержимое его содержание. В любом случае, вы можете выбрать формат, соответствующий интерфейс, который можно использовать для вашего интернет-проекта как начинающих пользователей, так и опытных веб-разработчиков.